Obsługa edytora TinyMCE
Edytor TinyMCE działa podobnie do zwykłych edytorów tekstowych (można w nim formatować tekst, wstawiać do niego dodatkowe elementy takie jak grafiki), jednak w odróżnieniu od nich może być on osadzony na stronie www. Poniższa instrukcja będzie zawierała informacje dotyczące jego obsługi i możliwości jakie daje w kontekście zastosowania w sklepie opartym o system BestSeller.
Edytor TinyMCE jest wykorzystywany przy tworzeniu m.in. opisów asortymentu, podstron z treścią, newslettera, tekstów w serwisie, dodatkowych powiadomień dla klientów (np. informacji dopisywanych do e-maila potwierdzenia zamówienia), szablonów zamówień oraz dokumentów.
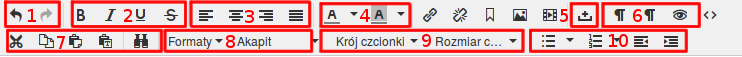
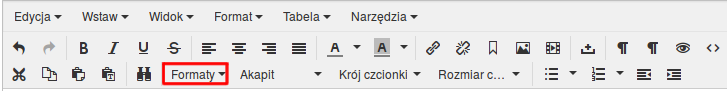
1. Przyciski służące formatowaniu i edycji tekstu

W edytorze TinyMCE podobnie jak w tradycyjnych edytorach tekstowych można wyróżnić przyciski:
a) dotyczące edycji dokumentu: Cofnij/Ponów (1), Wytnij/Kopiuj/Wklej/Wklej jako zwykły tekst oraz Znajdź i zamień (7);
b) modyfikujące wygląd czcionki: Krój czcionki i Rozmiar czcionki (9) pogrubienie/kursywa/podkreślenie/przekreślenie (2) oraz zmieniające jej kolor i tło (4);
c) modyfikujące wygląd akapitu: Wyrównanie do lewej/Wyrównanie do środka/Wyrównanie do prawej/Wyrównanie do prawej i lewej (3), Lista punktowana/Lista numerowana/Zmniejsz wcięcie/Zwiększ wcięcie (10), Niełamliwa spacja (5) oraz dwa menu związane z formatowaniem, co zostanie omówione później (8);
d) pozwalające na podgląd formatowania lub całego dokumentu: Pokaż niewidoczne znaki/Pokaż bloki/Podgląd (6).
2. Przyciski związane z menu "Wstaw" w edytorze TinyMCE
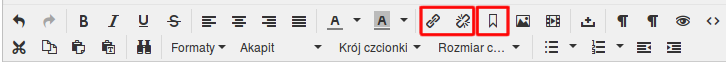
2.1 Wstawianie i usuwanie linków oraz kotwic

Umożliwiają wstawianie odnośników do innych stron (link) lub konkretnych miejsc w ramach danej strony (kotwica).
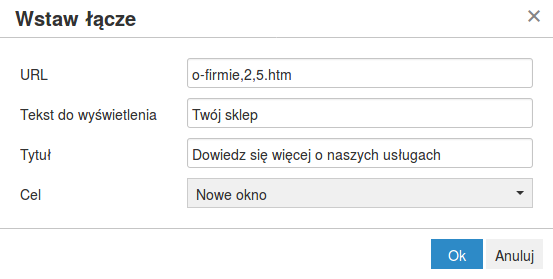
W celu wstawienia odnośnika do innej strony należy umieścić kursor w miejscu, w którym ma się on znaleźć lub zaznaczyć tekst, który ma nim być i użyć przycisku Wstaw/edytuj łącze. Pojawia się wówczas okno edycji:

Przy takich ustawieniach na stronie wyświetli się odnośnik „Twój sklep”, po najechaniu na niego kursorem pojawi się etykieta z napisem „Dowiedz się więcej o naszych usługach”. Po kliknięciu w odnośnik wskazana strona otworzy się w nowej karcie przeglądarki. Dla linków znajdujących się w obrębie sklepu powinno się wprowadzać końcówkę adresu znajdującą się po ostatnim „/”.
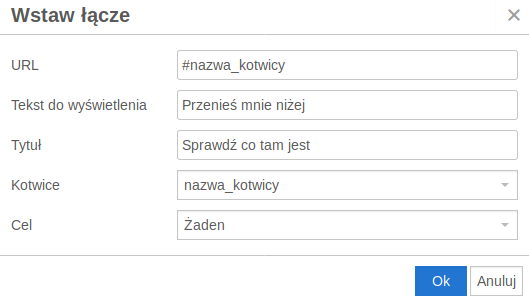
W celu wstawienia odnośnika do konkretnego miejsca na stronie najpierw należy wstawić w tym miejscu kotwicę i nadać jej nazwę. Po utworzeniu kotwicy można wstawić w tekście link, który do niej prowadzi wybierając jej nazwę z listy rozwijalnej Kotwice:

Adres URL uzupełni się wówczas automatycznie, pozostałe pola działają analogicznie jak w przypadku zwykłych linków.
Jeżeli łącze ma prowadzić do kotwicy na innej stronie, wówczas w polu URL należy wprowadzić "końcowy_fragment_adresu_url_strony_do_której_ma_prowadzić_odnośnik#nazwa_kotwicy" np. "tresci-i-zarzadzanie-nimi,31,43.htm#3. Kategorie treści".
Cel „Żaden” oznacza, że akcja zostanie wykonana w tej samej karcie przeglądarki. Żeby usunąć link wystarczy zaznaczyć tekst odnośnika i użyć przycisku Usuń łącze.
2.2 Wstawianie i edycja obrazków

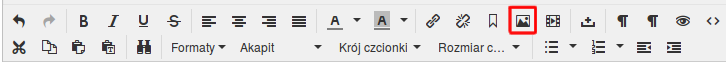
Istnieje możliwość dodawania elementów graficznych w edytowanym tekście, w tym celu należy umieścić kursor w miejscu, w którym ma się on znaleźć i użyć przycisku Wstaw/edytuj obrazek:

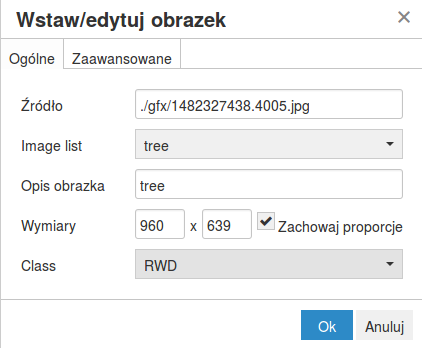
W zakładce Ogólne należy z listy rozwijalnej Image list wybrać nazwę jednego z dodanych wcześniej w serwisie plików graficznych. Obrazki do listy Image list można dodać:
- w zakładce Obrazki znajdującej się np. w edycji danej treści lub produktu, wówczas obrazek pojawia się tylko na tej jednej liście obrazków,
- w dziale Treści → Obrazki wspólne, wówczas obrazek znajduje się na wszystkich listach obrazków dostępnych w serwisie.
Alternatywnie w polu Źródło można podać link bezpośredni do obrazka znajdującego się w przestrzeni wirtualnej. W obu przypadkach powinno się oczywiście pamiętać, że w sklepie można wykorzystywać tylko te grafiki, których jest się autorem, ma się do nich prawa lub ich licencja pozwala na darmowe wykorzystywanie do celów komercyjnych.
Jeżeli rozmiar obrazka ma się dostosowywać do różnych rozdzielczości ekranów na liście rozwijalnej Class należy wybrać wartość „RWD” (w sklepach wdrażanych od 2017 roku nie jest to już konieczne, gdyż klasa ta nadawana jest automatycznie).
W zakładce Zaawansowane można określić wielkość marginesów i ramki wokół grafiki, oraz dodać do niej style CSS (np. styl "width: 200px; height: 100px;" zmienia szerokość oraz wysokość obrazka).
Zalecane jest wgrywanie grafik w skali 1:1, dlatego powinno się je wcześniej przeskalować przy użyciu dowolnego programu graficznego. Dzięki temu strona będzie się szybciej ładować i nie będzie konieczności wymuszania wymiarów stylem.
Wymiary obrazka z zakładki Ogólne, w szablonie responsywnym mają charakter wyłącznie informacyjny. Wymiar można zmienić jedynie przy użyciu stylu w zakładce Zaawansowane.Do obrazka można także dodać link klikając na nim prawym przyciskiem myszki i wybierając z menu Wstaw/edytuj łącze. Po uzupełnieniu danych w oknie Wstaw łącze, w części klienckiej po kliknięciu w obrazek klient zostanie przekierowany na wskazany adres.
2.3 Dodawanie filmów

Najprostszą metodą na dodanie filmu jest skorzystanie z zewnętrznego serwisu typu YouTube i osadzenie go w tekście. W tym celu należy skopiować adres filmu z wybranego serwisu (tutaj również należy pamiętać o prawach autorskich).
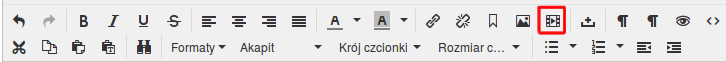
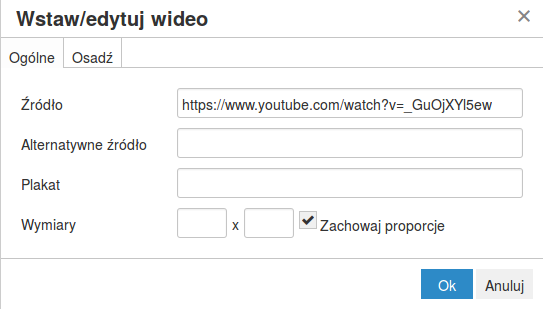
Po powrocie do tekstu i umieszczeniu kursora w wybranym miejscu, należy użyć przycisku Wstaw/edytuj wideo. Następnie w zakładce Ogólne trzeba wkleić adres filmu w pole Źródło:

Jeśli nie będą zdefiniowane wymiary, film będzie miał rozmiar oryginalny (jak na stronie z której pochodzi).
W przypadku YouTube można też od razu skopiować kod do osadzenia filmu. W tym celu należy wybrać opcję Udostępnij pod nazwą filmu:

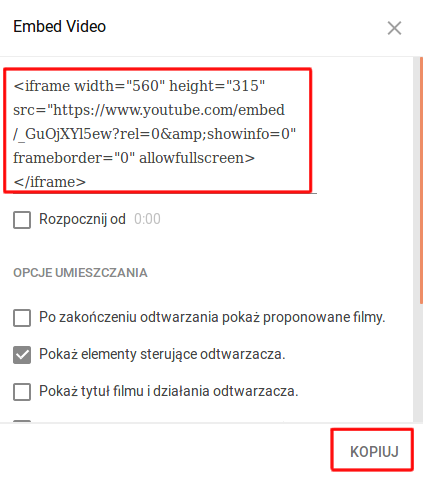
w kolejnym okienku należy kliknąć w odnośnik Umieść. Następnie należy określić opcje umieszczania i skopiować wygenerowany kod:
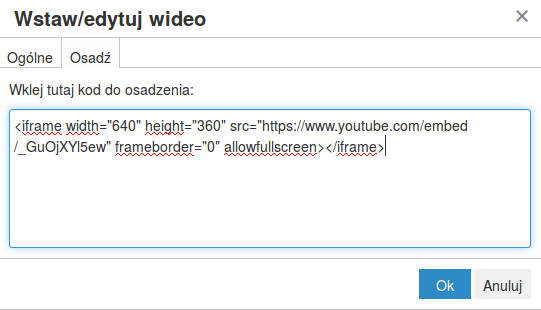
Po powrocie do tekstu i umieszczeniu kursora w wybranym miejscu, należy użyć przycisku Wstaw/edytuj wideo. Następnie w zakładce Osadź trzeba wkleić kod:

W obu przypadkach film będzie miał na sztywno zdefiniowany rozmiar, który nie będzie się dostosowywał do różnych rozdzielczości ekranów.
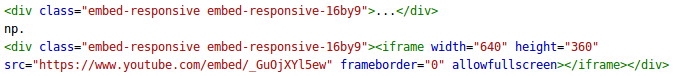
Jeżeli rozmiar filmu ma się zmieniać w zależności od rozdzielczości ekranu w oknie Wstaw/edytuj wideo, w zakładce Osadź należy umieścić cały kod między właściwymi znacznikami, w tym wypadku:

2.4 Znaki specjalne i pozioma linia
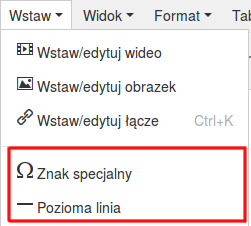
Można je dodać przy pomocy menu Wstaw:

Znaki specjalne stosuje się, gdy w tekście konieczne jest wstawienie nietypowego znaku jak symbol waluty, paragraf, nuta lub litera z obcego alfabetu, wówczas należy wybrać Znak specjalny i zaznaczyć na liście potrzebną wartość.
Można tu również dodać pozioma linię, która może wpłynąć na walory estetyczne strony. Pozwala wyraźnie podzielić ją na sekcje a zastosowana na początku dokumentu pozwala oddzielić treść od nagłówka:
3. Tabela

Menu Tabela pozwala np. podzielić tekst na kolumny lub przedstawić dane liczbowe w formie tabeli.
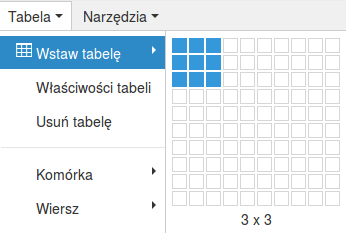
Zazwyczaj, zamiast stosować dane tabelaryczne w opisie produktu, lepiej jest skonfigurować atrybuty zawierające analogiczne informacje. Takie atrybuty można wykorzystać również np. do filtrowania czy porównywania produktów.W tym celu należy wybrać z menu opcję Wstaw tabelę i wybrać liczbę potrzebnych kolumn i wierszy:

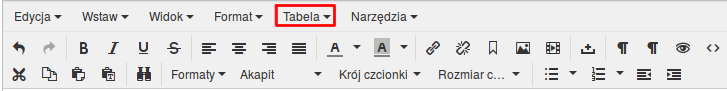
Zarządzać tabelą można po jej zaznaczeniu za pośrednictwem wyżej wymienionego menu lub paska z przyciskami (Właściwości tabeli/Usuń tabelę/Wstaw wiersz przed/Wstaw wiersz po/Usuń wiersz/Wstaw kolumnę przed/Wstaw kolumnę po/Usuń kolumnę):
![]()
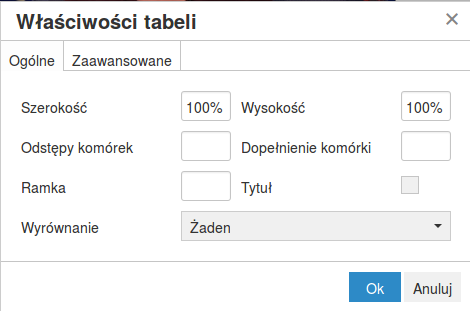
Więcej możliwości formatowania daje okno Właściwości tabeli:

Można w nim między innymi zdecydować czy tabela będzie miała krawędzie (Ramka), lub czy pomiędzy komórkami będą odstępy itp. Szerokość i Wysokość komórek tabeli można określać procentowo lub w pikselach. W pierwszym przypadku tabela będzie się dostosowywać do ilości tekstu w komórkach oraz do pewnego stopnia do rozdzielczości ekranu. Jeżeli zostanie wybrana druga opcja, wówczas rozmiar komórek będzie zdefiniowany „na sztywno”.
Dodatkowo można formatować tekst w każdej z komórek tabeli przy użyciu przycisków do formatowania tekstu.
4. Dodatkowe style w tekście

Zanim przystąpi się do tworzenia lub modyfikowania treści, tekstów w serwisie czy szablonów w sklepie warto ustalić styl w jakim będą one tworzone (jakie będą nagłówki, jakie czcionki, w jaki sposób tekst będzie wyróżniany). Zapewni to spójność w obrębie serwisu i podniesie jego walory estetyczne. Menu Formaty pozwala w szybki sposób zmieniać formatowanie całych sekcji tekstu i zapewnia identyczne ustawienia we wszystkich tekstach, w których dany format został wykorzystany. Zmiana wprowadzona w formacie powoduje również zmianę we wszystkich tekstach w których on występuje.
PRZYKŁAD: Jeśli sprzedawca, często używa czerwonej pogrubionej i powiększonej czcionki do wyróżniania tekstu, może ułatwić sobie pracę tworząc nową klasę CSS (wymaga to oczywiście znajomości reguł CSS). W tym celu należy przejść do:
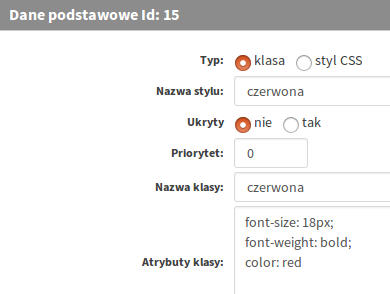
Panel administracyjny → Treści → StyleNależy utworzyć nową klasę CSS:

Należy określić Typ jako klasa, nadać jej nazwę (zarówno stylu jak i klasy) oraz określić Atrybuty klasy. W tym wypadku font-size: 18 px oznacza, że czcionka będzie miała rozmiar 18 px, font-weight: bold decyduje o jej pogrubieniu, color: red oznacza, że będzie ona czerwona.
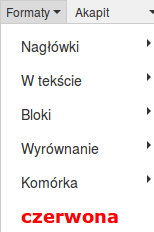
Po zapisaniu klasa pojawi się w zaawansowanym edytorze tekstowym, w menu Formaty:

Od tego momentu, zamiast dodawać osobno pogrubienie, zmieniać rozmiar czcionki i jej kolor, wystarczy w dowolnym tekście, treści lub szablonie zaznaczyć tekst i wybrać z menu Formaty opcję: czerwona."
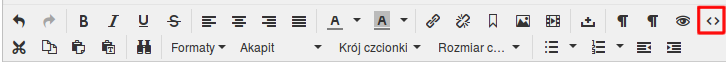
5. Kod źródłowy

Użycie jakiegokolwiek przycisku związanego ze zmianą stylu tekstu albo wstawienie w edytorze innych elementów (np. tabela, grafika) powoduje, że poza widocznymi elementami dodawane są niewidoczne znaczniki HTML. Dzięki nim w części klienckiej zawartość stron wyświetla i zachowuje się we właściwy sposób.
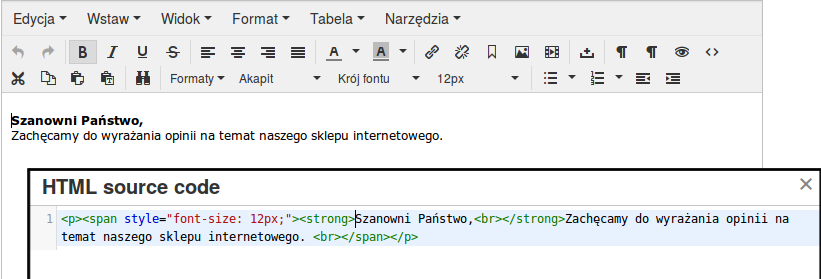
Jeśli konieczny jest podgląd kodu HTML (np. gdy nasze potrzeby wykraczają poza standardowe funkcje edytora) należy użyć przycisku Kod źródłowy i wprowadzić konieczne zmiany na poziomie kodu HTML. Dla krótkiej informacji tekstowej kod źródłowy może wyglądać tak:

Znaczniki HTML zawierają tutaj informacje o rozmiarze czcionki i jej pogrubieniu.
Edytor TinyMCE pozwala w prosty sposób tworzyć podstrony z tekstem oraz zarządzać wieloma elementami w serwisie wymagającymi jego obróbki bez konieczności korzystania z zewnętrznych narzędzi. Przy jego pomocy można stworzyć bardziej przyjazny dla kupującego sklep, umożliwić mu kontakt ze sprzedającym czy informować go o etapie, na którym znajduje się zamówienie. Pozwala również profesjonalnie zaprezentować asortyment i dotrzeć z ofertą do potencjalnych klientów np. za pośrednictwem newslettera czy tworzenia artykułów związanych z branżą lub konkretnymi produktami. Dzięki niemu można również zachować spójny styl w obrębie sklepu i zaoszczędzić czas. Wszystko to przekłada się na markę i profesjonalny wizerunek sprzedawcy oraz potencjalne zwiększenie zysków.